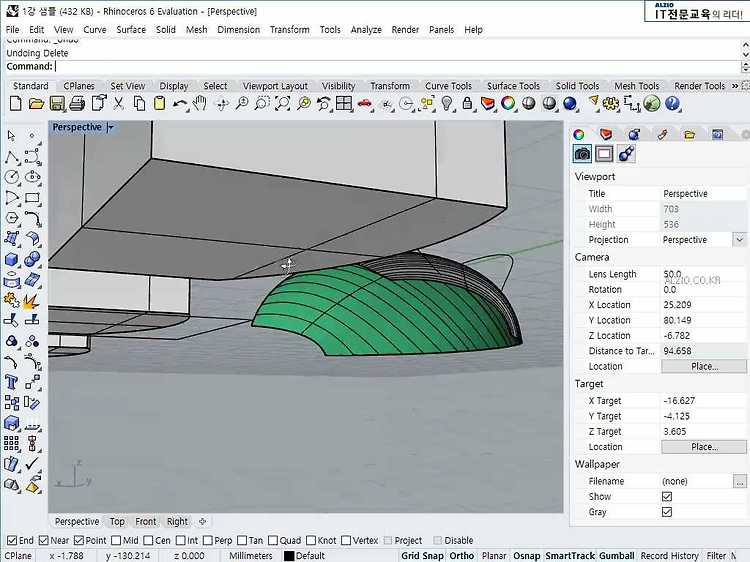
라이노 는 아주 많은 분들이 사용하는 프로그램은 아닙니다. 특정 분야에서 사용하기 때문에 팁도 많지않고 정보 도 좀 부족한 실정입니다. 그러니 잘 배워서 내가 필요한 분야에 반영하면 되는데 당연히 잘 배웠을때 얘기이죠~ 많은 취준생 분들께서 자신의 역량을 지금보다 더 키우려하며 빠르게 자리를 잡아 자신의 역량을 뽐내고 싶어하시는데 하지만 현실은 그렇지 않아서 힘든 나날을 보내게 됩니다. 그러나 이때 제대로 된 기술 하나만 가지고 있다면 여러 분야로 취업을 시도할 수 있게 되는데 오늘은 그러한 기술 중에서 산업디자인을 할때 필요한 라이노 프로그램에 대해서 이야기를 해드리려고 합니다. 라이노라고 하는 프로그램은 윈도우 운영 체제상에서 서페이스와 솔리드를 작성하고 분석하며 변환 및 편집까지 할 수 있는 자유형..